
Bryce Fountain
Network Engineer
© 2025 All rights reserved.

From Zero to Django: Building skoll.dev
After a month of intensive learning and hands-on development, I'm excited to share my journey of building skoll.dev using Django. What started as a simple idea to create a resume site has evolved into a full-fledged web application that's taught me invaluable lessons about web development.
The Learning Phase
My Django journey began with diving deep into the framework's architecture. Django's "batteries included" approach initially seemed overwhelming, but as I progressed, I came to appreciate its robust features and well-thought-out structure. Through documentation and video tutorials, I gradually built a solid foundation in Django's core concepts.
Project Structure and Setup
One of my first major decisions was making the project modular. This approach has paid dividends as the site grew, allowing me to:
Separate concerns into distinct apps
Maintain cleaner code organization
Scale features independently
The initial setup involved creating the project structure and configuring essential settings. I learned to use python-environ for managing environment variables, a crucial step for maintaining security and flexibility across different deployment environments.
Authentication and User Management
Implementing user authentication was a significant milestone. Django's built-in authentication system proved powerful, but I needed to understand:
User model customization
Login/logout functionality
Permission management
Creating superuser accounts for admin access
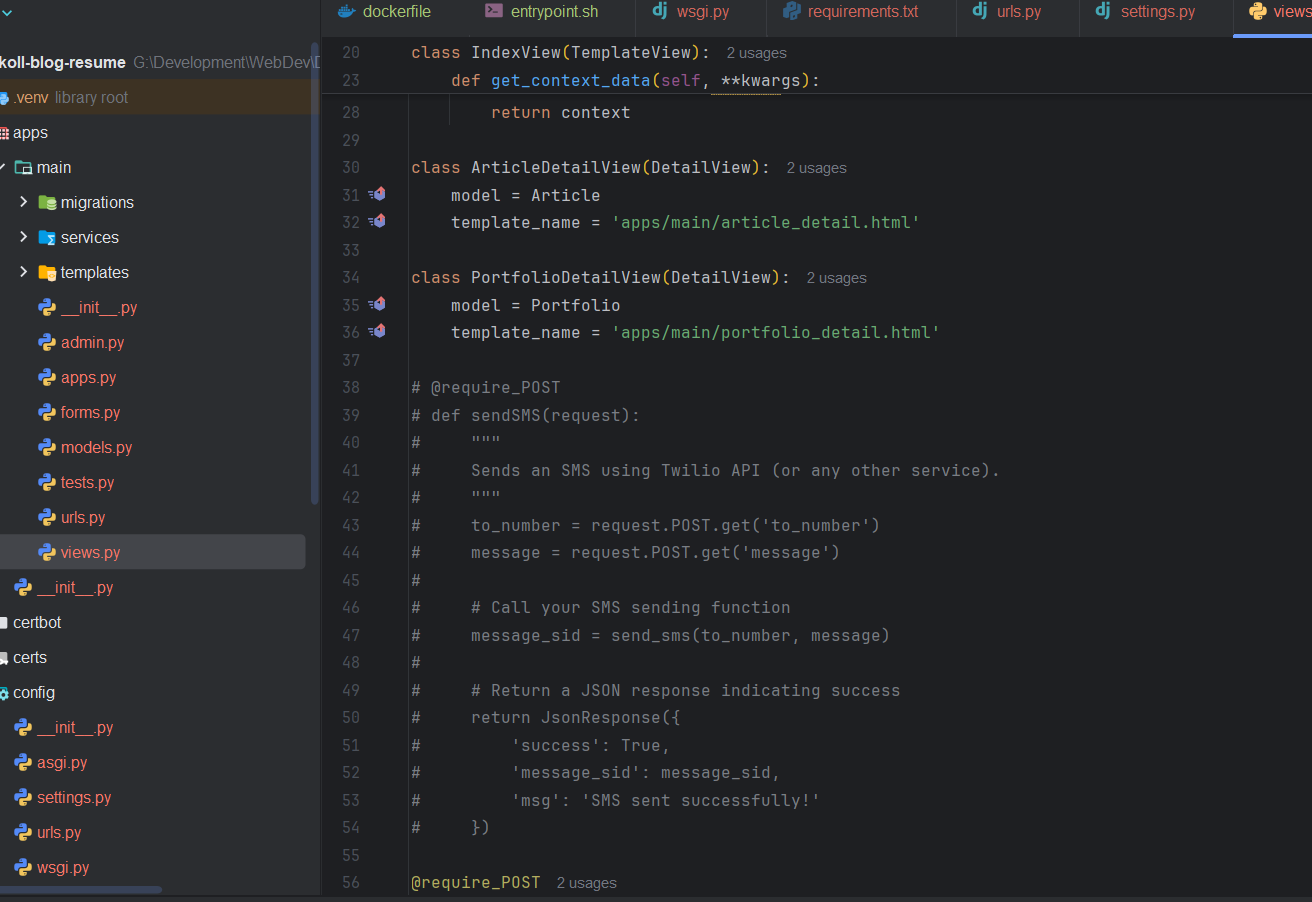
Views and URL Patterns
Building views taught me the importance of proper URL structuring. I created a hierarchical URL pattern where:
Each app maintains its own urls.py
The main project urls.py acts as a router
URL patterns follow RESTful principles
This structure makes the codebase more maintainable and scalable.
Static Files and Frontend Integration
Managing static files was another learning curve. I had to:
Configure static file serving
Organize CSS, JavaScript, and image assets
Implement proper caching strategies
Ensure efficient loading of resources
Backend Integration
The most exciting part was implementing custom backend functionality. I integrated:
Twilio for real-time notifications
Custom message handling for user communications
Task management systems
Admin interfaces for content management
Key Takeaways
Django's learning curve is steep but rewarding
Proper project structure is crucial for maintainability
Django's admin interface is a powerful tool for content management
Environment variables are essential for security and deployment
Modular design pays off in the long run
Looking Forward
Building skoll.dev has been an incredible learning experience. Not only have I created a functional resume site, but I've also gained practical experience with one of the most powerful web frameworks available. As I continue to add features and improvements, I'm excited to explore more of what Django has to offer.
Remember, the best way to learn is by doing. If you're considering learning Django, I encourage you to jump in and start building. The documentation is excellent, the community is supportive, and the satisfaction of seeing your project come to life is unmatched.